不出門輕鬆設計製作自己的名片 -- 使用 i-Tempo
這幾年以來我陸續參訪過多次的娃展,有好幾次在娃展攝影區拿出我家娃娃們拍照時被讀者認出來的經驗,其中有一次我記得是這樣的:
逛攤的路人甲:「咦?這娃娃我看過,你是不是那個萌萌什麼的作者?」
我:「萌萌火坑自在遊?」
路人甲:「對對對,一時想不起來。你的娃娃好可愛呢!」
我:「謝謝。」
路人甲旁的路人乙:「你家女兒們好可愛,我剛剛沒聽清楚,可以說一下你的部落格名稱和網址是?」
我找了張白紙寫給對方。
我:「歡迎有空來逛逛我的部落格,雖然不常更新就是了…」(笑)

雖然這個小小的部落格沒什麼人氣,不過為了便於在某些場合自我介紹,或許實體名片還是有必要的,總不能每次都隨便拿張白紙來寫吧!於是在不久之前我就萌生了製作名片的想法,而且二來有了名片也方便和網路上有交流、但未曾見過面的娃親們在娃場或娃聚時相認。
做名片沒什麼難的,家裡沒有電腦的人可以出門找專門的店家設計製作;對有電腦的人來說就更簡單了,打開文書編輯軟體套個名片格式編修一下,再透過印表機以專用的名片紙印出來裁一下就成了;若家裡沒印表機的話也可以把編輯好的名片檔案交給沖印輸出店處理。而由於資訊技術的發達,網路上也出現了不少讓客戶可直接在網路上快速搞定、從設計到收件完全不用出門或安裝軟體的名片製作網站。我在比較了多個提供線上名片製作服務的網站後,最後選定 i-Tempo 來製作名片。
我挑這個網站做名片的主要理由是:
- 不必註冊會員。
- 免裝軟體,在瀏覽器上直接製作,並可預覽輸出成果。
- 操作簡單,編輯自由度高。
- 價格合理。
在選擇 i-Tempo 之前我也考慮過國外頗知名的的名片製作服務 MOO,因為 MOO 的名片製作服務有提供一盒名片內含多種圖片的印製選項 (該公司稱為 Printfinity),意思就是一盒名片中的每張名片都可以有各自的圖片,相當吸引人不是嗎?不過一來 MOO 的價格較高,二來 i-Tempo 在名片製作的操作介面上有更高的設計自由度,所以最後我還是放棄 MOO 改選 i-Tempo。
有一點要聲明在先的是,本文並非廣告,僅僅只是寫下我自己對 i-Tempo 的使用經驗罷了。(如果 i-Tempo 有看到本文的話,要付我廣告費那當然是最好啦!XD)
OK。那麼接下來就開始做名片吧!
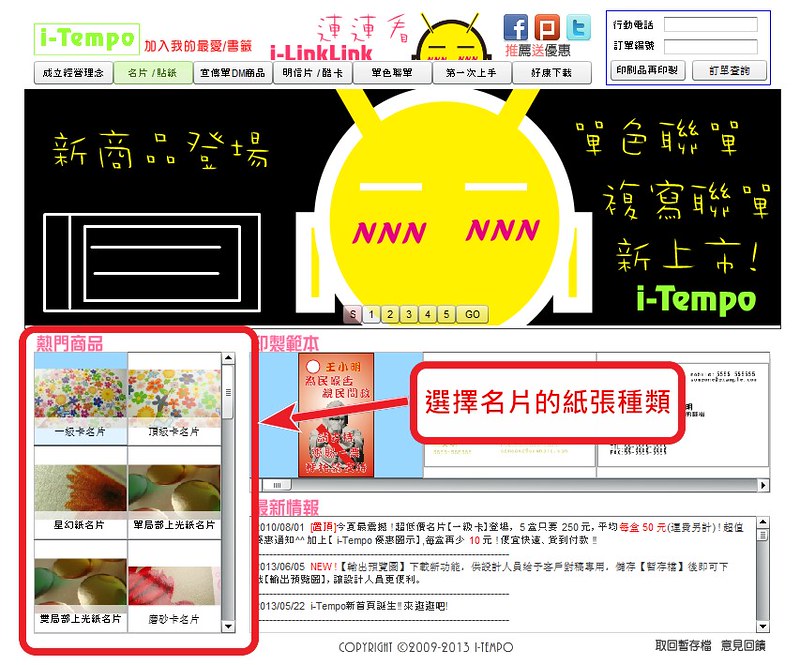
首先連到 i-Tempo 首頁,點擊「名片 / 貼紙」這個項目進入名片製作功能。要注意的是,它的名片製作功能是用 flash 撰寫的,如果你的瀏覽器有安裝類似 FlashBlock 之類會阻擋 flash 執行的附加元件的話,請暫時放行。

點一下畫面左邊的名片紙張。隨便點一個就行了,反正下個步驟還得再確認一次。

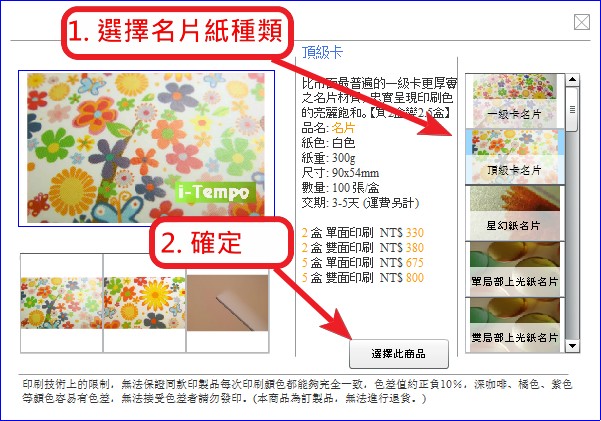
這時會顯示選擇名片紙張的對話框,畫面左邊可以看到紙張質感;不過因為圖片太小張了,其實不容易看清楚。作為一般用途又不想花大錢的話,我推薦最便宜的「一級卡名片」紙就很好了。在這裡我選擇的是「頂級卡名片」,比「一級卡名片」厚上許多,收到成品之後我反而覺得當初應該選一級卡就夠用了。

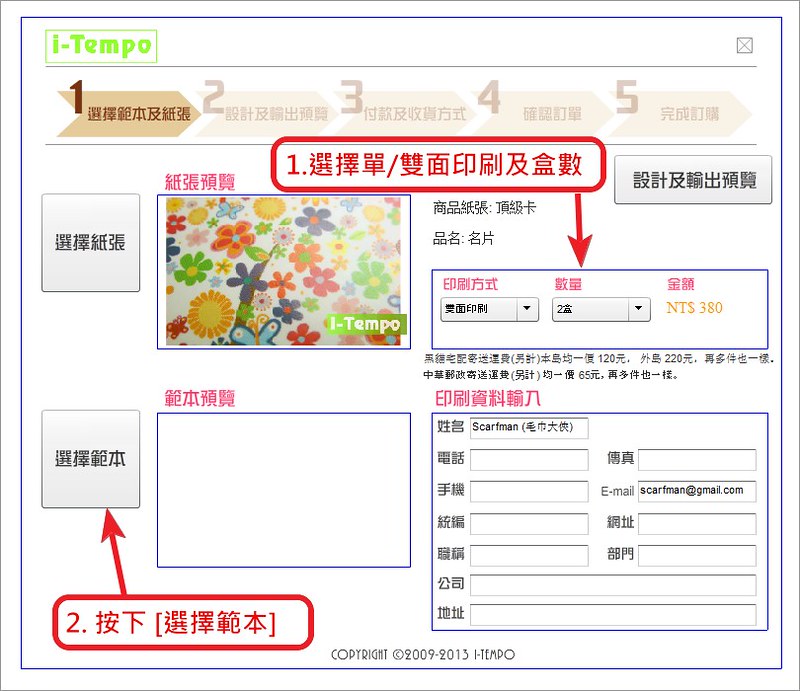
確認紙張種類後就會顯示底下這個畫面,在這裡選好自己想要的印刷方式及印製數量後,下一步就是挑選名片版面的編排範本。

按下「挑選範本」後會顯示下面這個範本類型選擇對話框,拖動底下的水平捲軸可以看到更多範本。在這裡我選擇可自由發揮的空白範本。

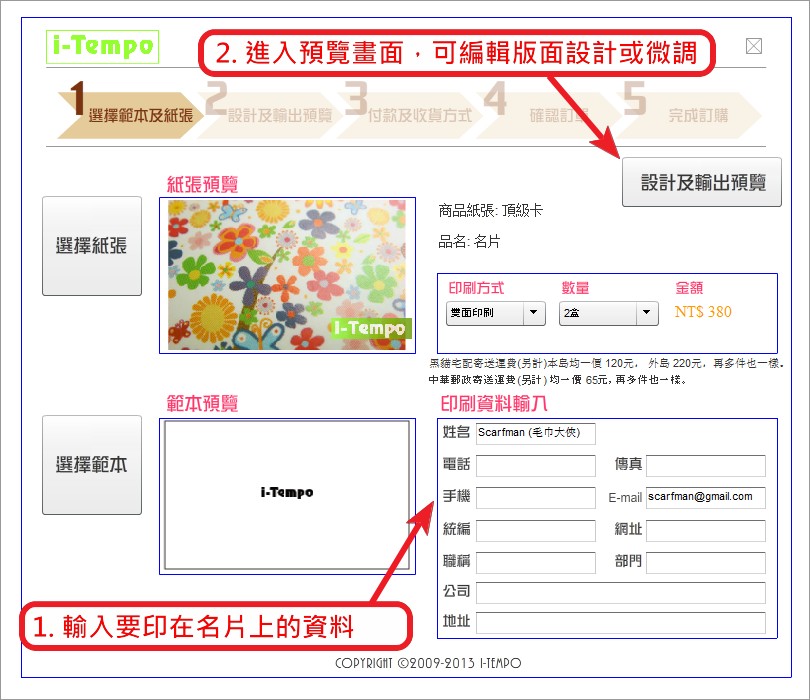
選好範本之後會回到前一步的畫面,在畫面右下方的欄位中填入自己想要顯示在名片上的資料,然後下一步就是開始設計調整名片內容了。如果畫面上沒有你想要的欄位或是在這裡不填,也可以在稍後編修名片的程序中自行加入。接著按下畫面右上方的「設計及輸出預覽」以開始編輯名片內容。

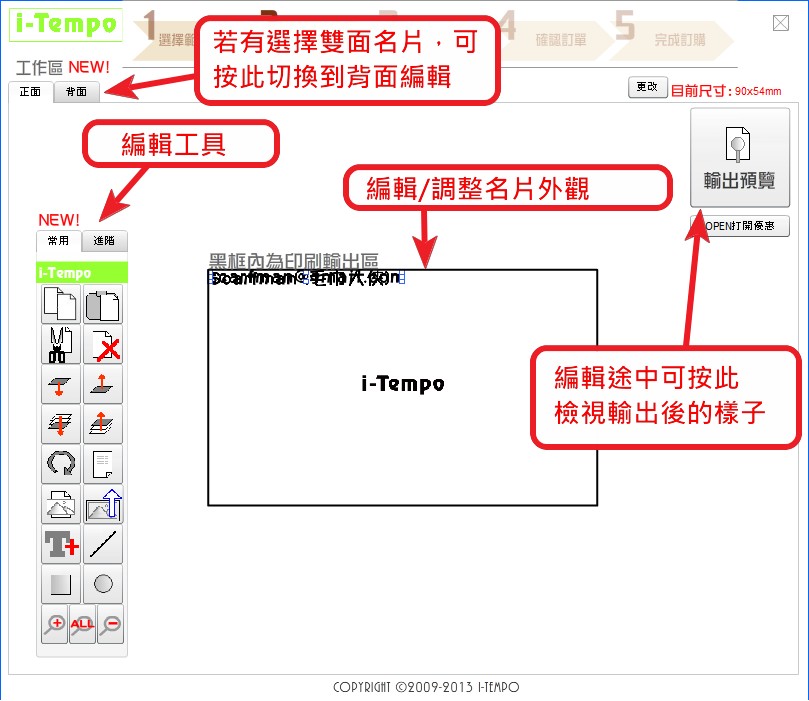
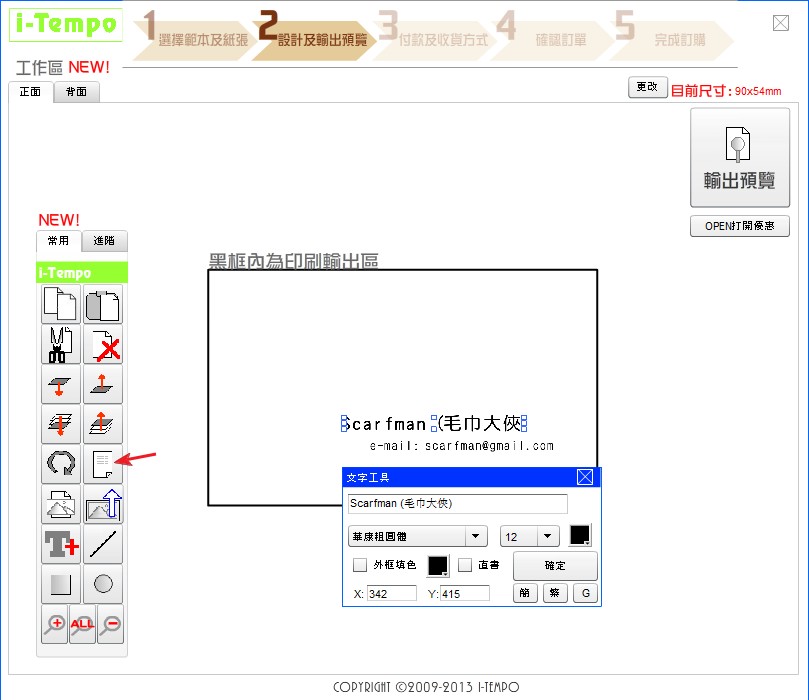
底下這張圖是編輯名片主工作區的畫面說明。

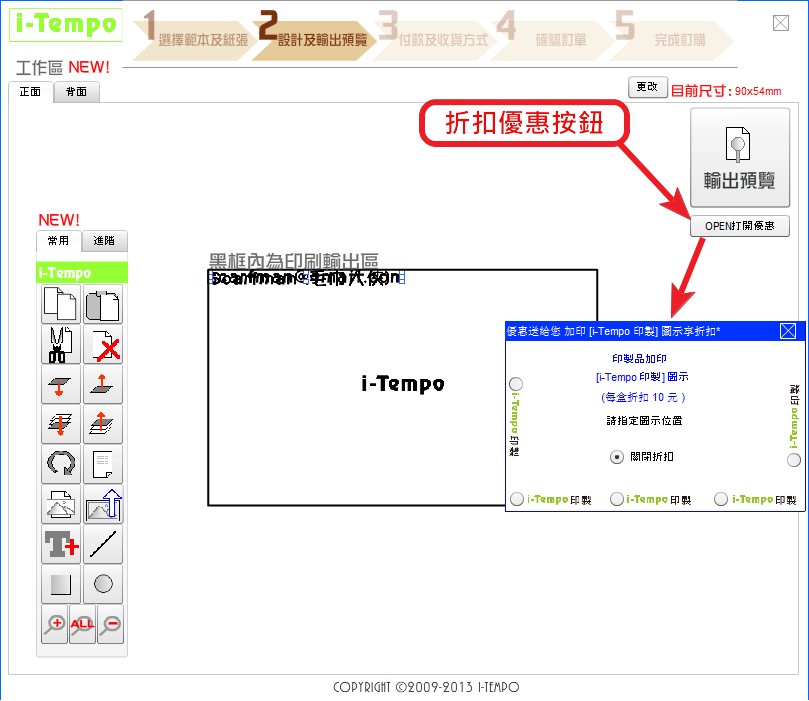
如果你願意在自己的名片上幫 i-Tempo 打個小廣告、在名片的側邊顯示 i-Tempo 字樣的話,可以減少一點印製的費用。

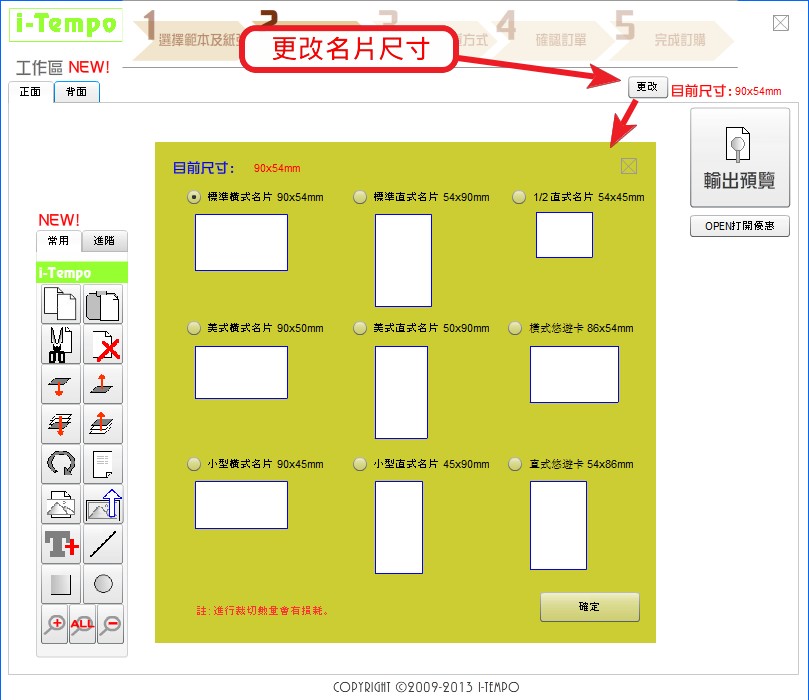
在開始編輯名片內容之前,先按一下「更改」確認自己想要的名片尺寸及印製方向,預設是 90 x 54 mm 的標準橫式名片。

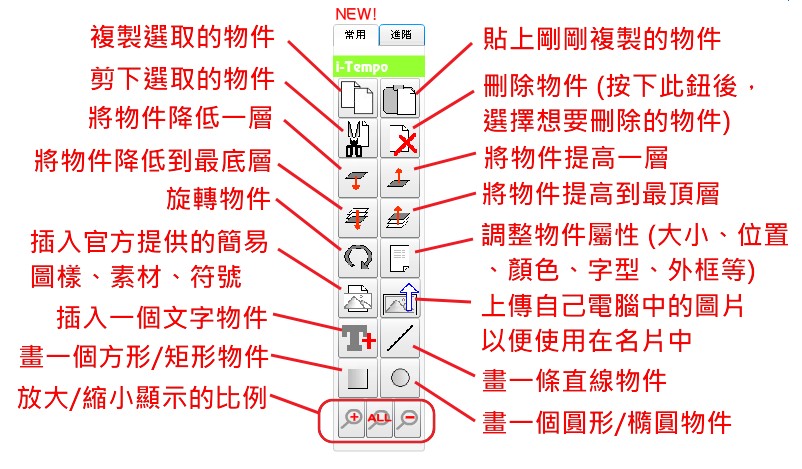
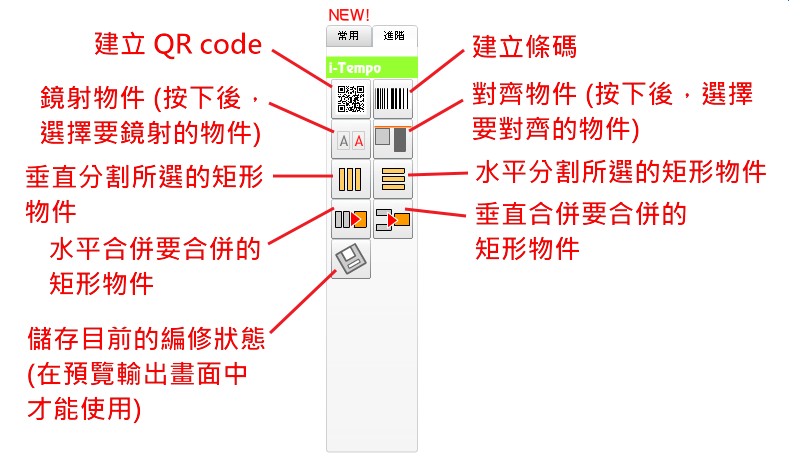
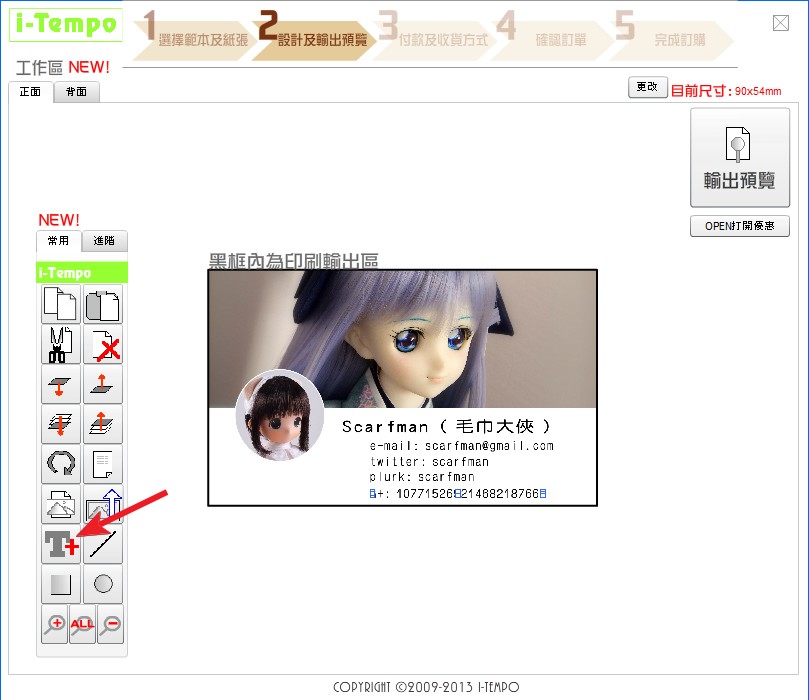
確認好名片尺寸後,就可以開始利用畫面左方的工具列來編輯名片了。將滑鼠游標移到工具鈕上時會顯示該工具鈕的功能,我用底下二張圖片簡單說明一下各工具鈕的用法。


終於要開始編輯名片的內容了。i-Tempo 的名片編輯功能是以物件導向的思維設計而成,在這裡每段文字、線段或圖片都是物件的概念,因此在這裡編輯時請把每個東西都看成是一個物件來操作;另外有一點要注意的是,上層的物件會蓋住下層物件的顯示,可以利用這點來做一些效果。不過遺憾的是沒有一般編輯常見的「還原到上一步 / 復原 (Undo)」功能,所以如果某個編輯動作不小心操作錯誤的話,請重新再拖拉操作一次。
因為我選的是空白範本的關係,剛剛輸入過的名片資料在一開始都被堆在名片左上角,所以我把這幾個文字用滑鼠拖放到適當的位置,然後利用「調整物件屬性」的工具鈕來設定這幾個文字的字型、大小和顏色等屬性。

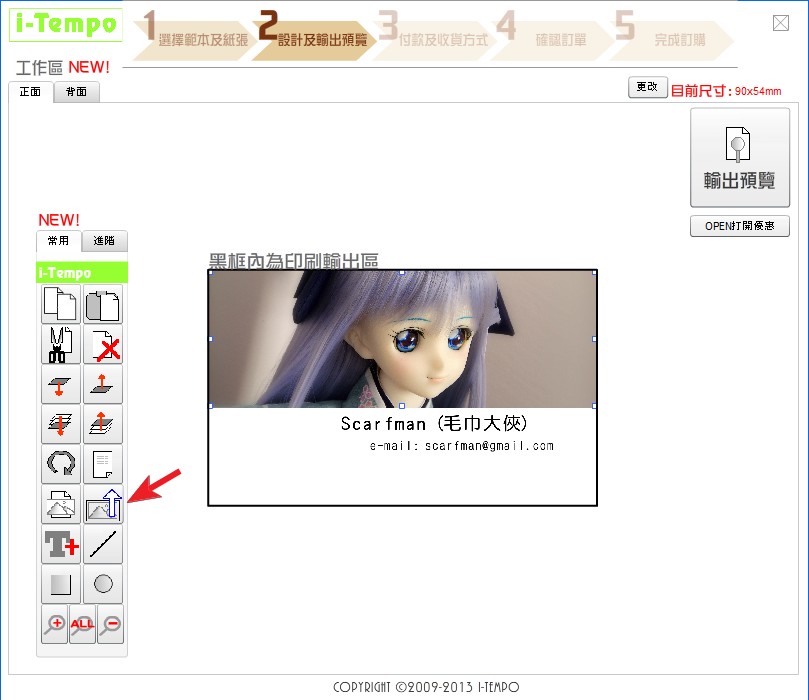
我利用上傳圖片的功能上傳作為名片正面的背景,這是我家妮雅的照片。

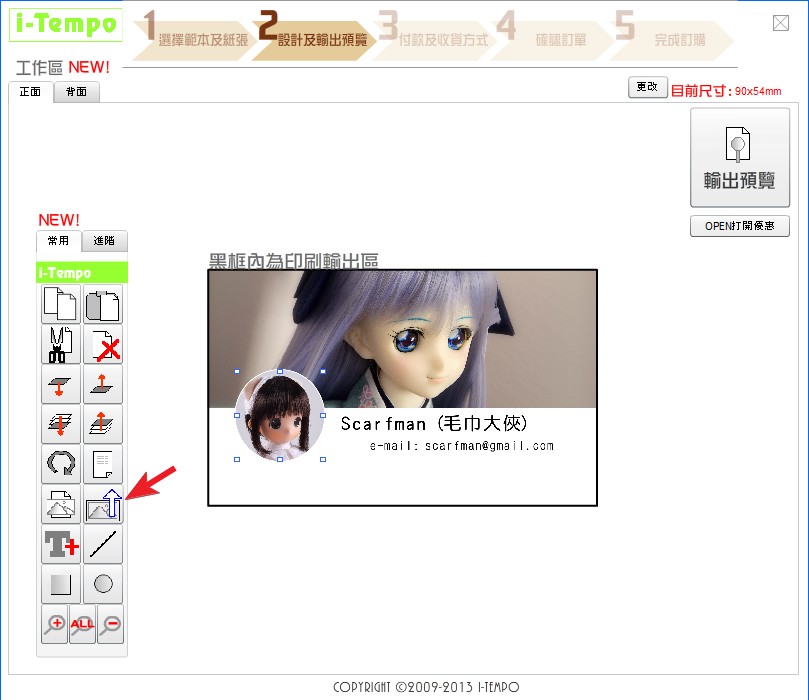
接著再上傳一張我平時用來作為社交網站個人頭像的圖片。因為它的形狀是圓的,所以我使用 .PNG 做為圖檔格式、並利用 .PNG 圖檔的透明屬性來製作這張圖片後才上傳。

這張個人頭像中的娃娃是我家的米米,為什麼會用她當作我的個人頭像呢?因為她是我自從開始玩 doll 之後,第一個接回家來的娃娃。話說當初一開始玩娃娃時,我就已經知道玩娃娃的後續金錢消費很大了,因此曾打算只照顧她一個娃娃就好了;沒想到後來卻把更多娃娃接回家、陷入無法自拔的娃娃地獄了!我好不容易從很多錢的 figure 火坑爬出來,卻又跌進更深的娃坑,所以這個部落格的名字叫「萌萌火坑自在遊」。(笑)
言歸正傳,回過頭來繼續製作名片。還記得剛剛在填名片資料時沒有適合的欄位嗎?在這裡可以利用「插入文字物件」工具來達到這個目的。然後我把自己常用的社交網站帳號補上去,並且用「進階」工具列裡的「對齊物件」工具,將這幾個文字物件靠左對齊並分好相等的間隔。

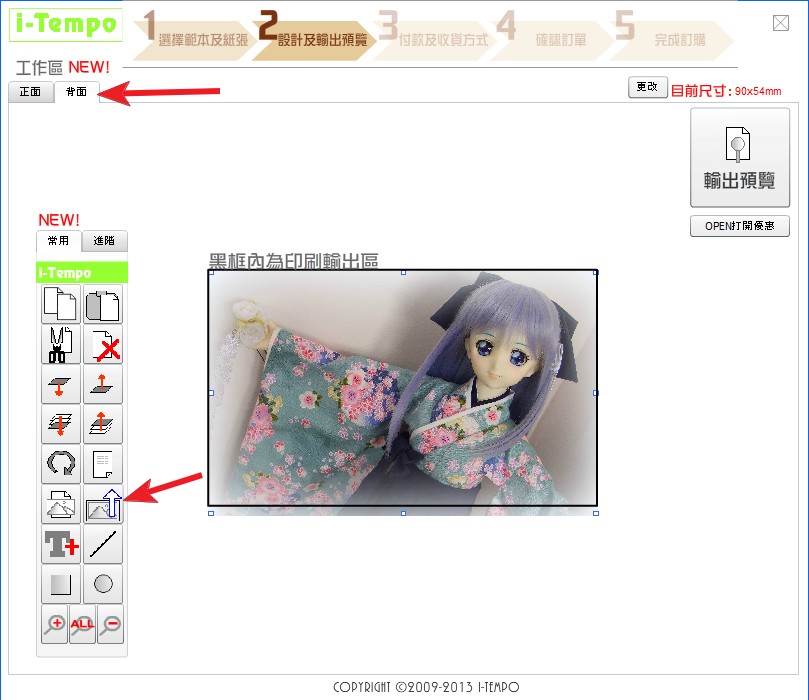
名片正面我覺得這樣就可以了,所以接下來切換到背面。在背面的設計上,我想放上一張漂亮的背景圖、再加上自己的部落格名稱和網址。因此再利用上傳圖片工具上傳一張妮雅的美美照片當背景。

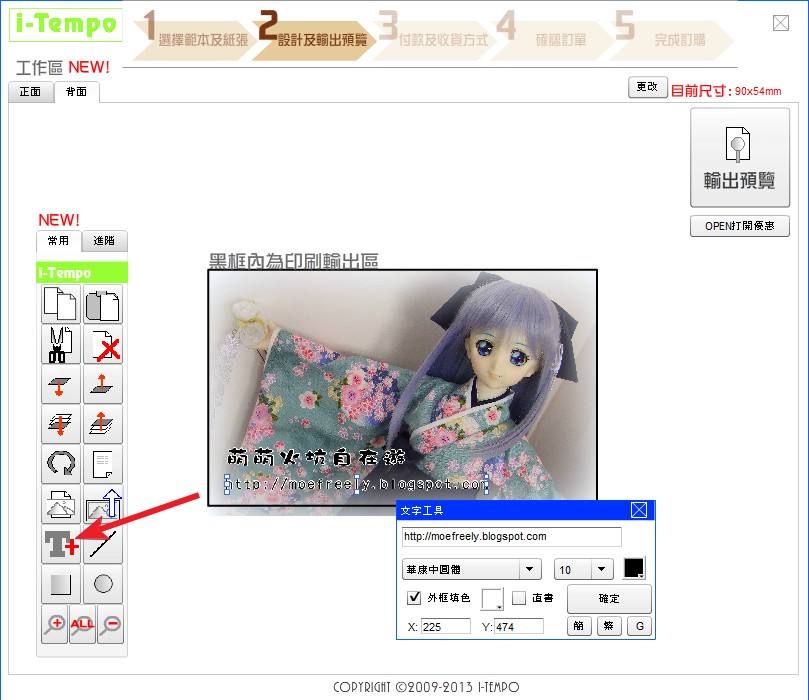
接著再利用「插入文字物件」工具加上自己的部落格名稱和網址,就差不多完成了。

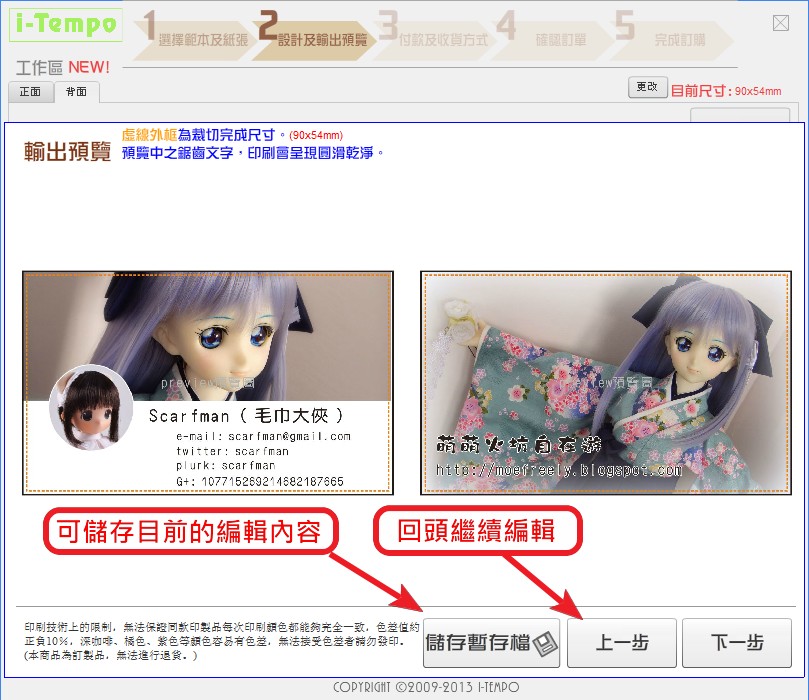
設計好名片後,按一下畫面右上方的「輸出預覽」來看一下名片成品的預覽圖。

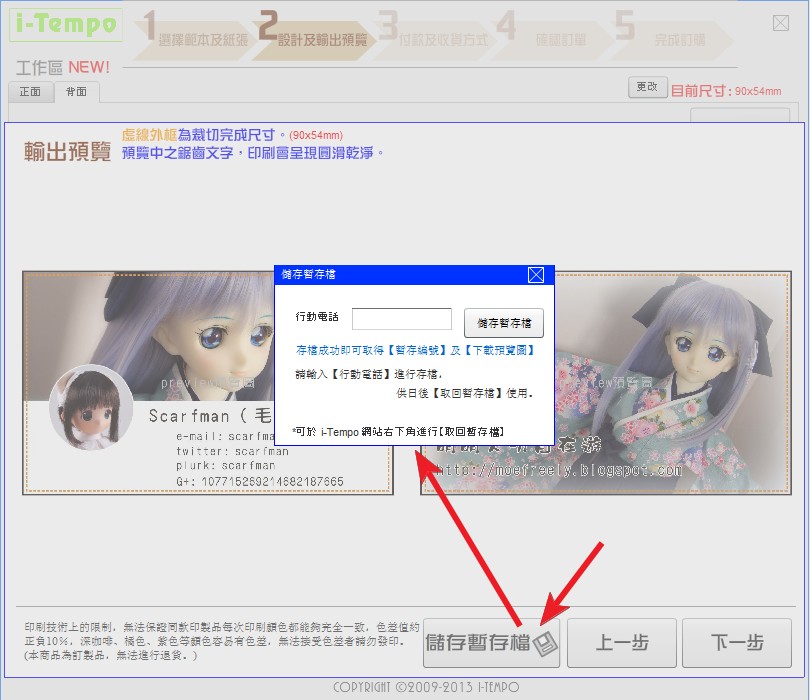
如果對預覽的結果不滿意的話,可以按「上一步」回去繼續修改名片。如果臨時要離開電腦的話,在這裡可以將自己設計的成果儲存為暫存檔,以便下次再叫出來繼續編輯使用。接下來說明一下儲存暫存檔的步驟:按下「儲存暫存檔」後,會顯示儲存暫存檔對話窗…

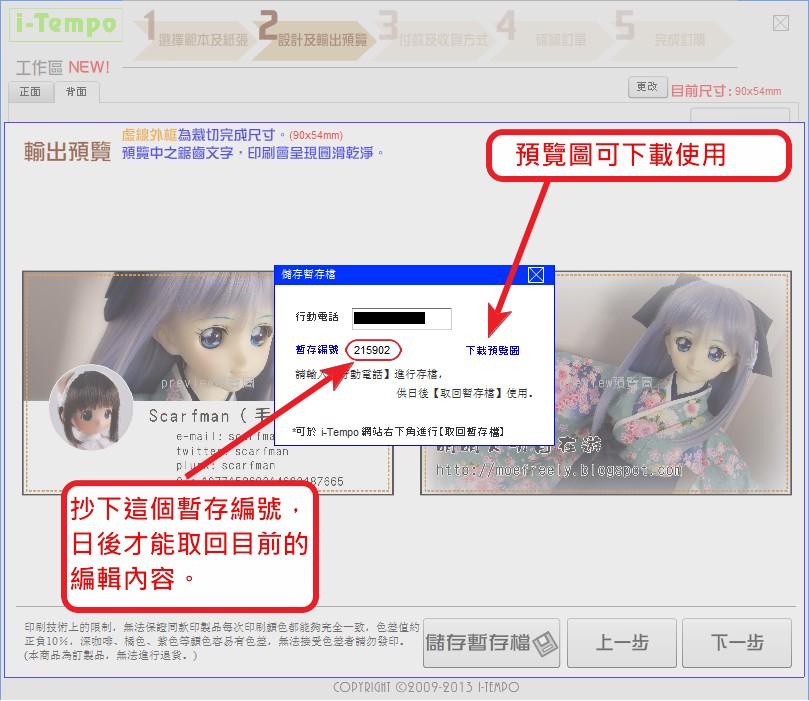
輸入自己的行動電話號碼並按下「儲存暫存檔」後,i-Tempo 會給我們一組暫存檔編號,請把它抄寫下來,稍後我會說明如何取回暫存檔以繼續編輯。另外,在這邊也可以將名片成品的預覽圖下載到自己的電腦上使用。

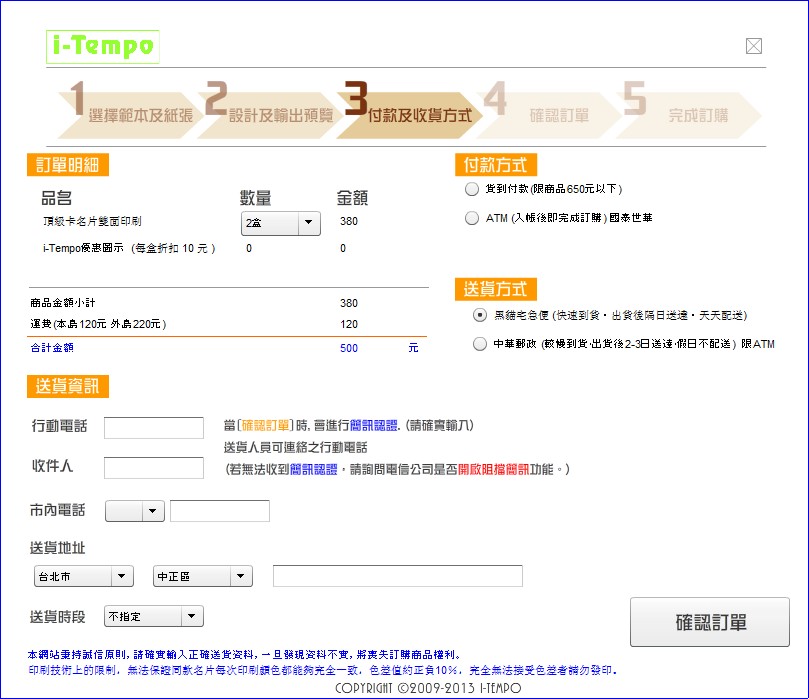
如果看了預覽圖之後覺得沒問題的話,按「下一步」就會顯示下面這個填寫付款及收貨方式畫面。在這裡就依照畫面指示,輸入訂單的付款方式、送貨及收件資訊等資料。最後按下「確認訂單」後,i-Tempo 會給我們一組訂單編號,請把它抄寫下來,它有幾個用途:
- 日後追蹤名片製作與送貨狀態。
- 追加印製。
- 收到名片成品後發現原設計內容有錯或需要追加更新,需要對原設計檔重新編修後再重新印製。

確認訂單內容無誤後就完成訂購了,請依照系統的指示完成付款程序。
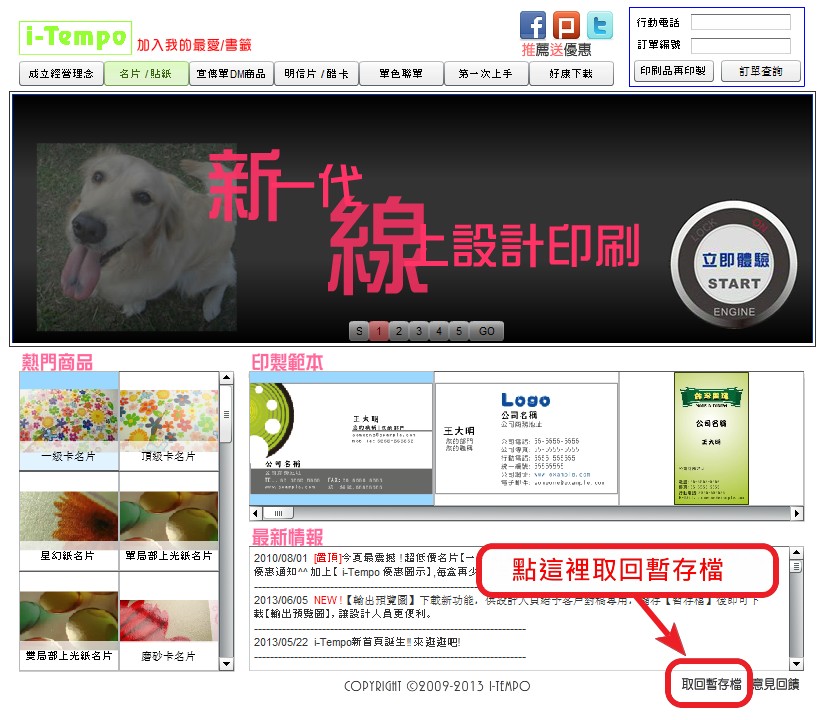
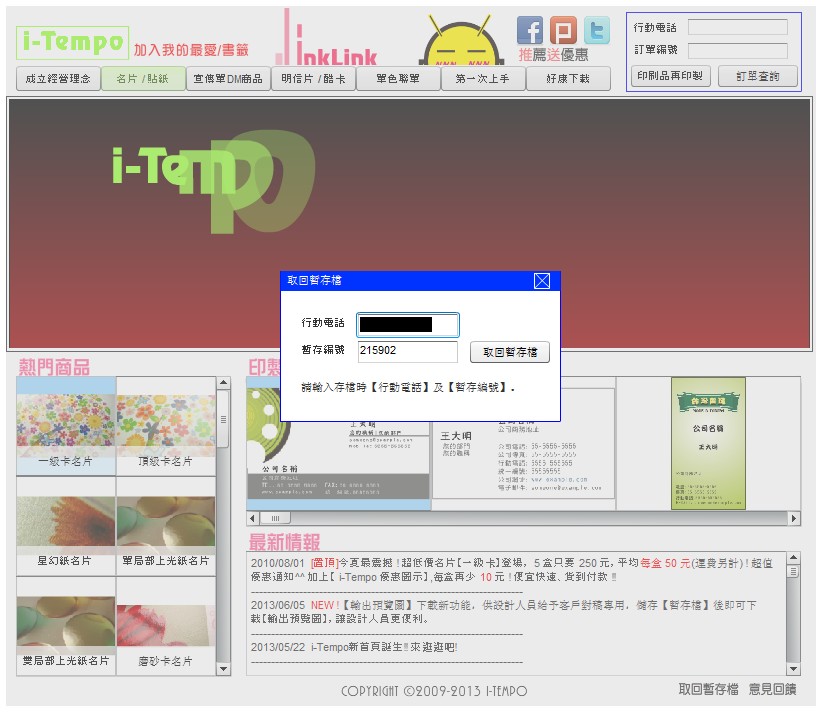
接著說明前面提到的如何取回暫存檔以編輯未完成的名片設計。首先回到 i-Tempo 首頁訂製名片一開始的頁面,在畫面右下角有個「取回暫存檔」,將滑鼠點下去…

這時候會顯示「取回暫存檔」對話窗,還記得先前抄下來的暫存編號碼?輸入行動電話號碼及那組暫存編號,按下「取回暫存檔」,就會回到原先的編輯狀態了,我們可以繼續設計未完成的名片。

另外,在 i-Tempo 首頁訂製名片一開始的頁面右上角有個地方,可以讓我們用行動電話號碼以及訂單編號,來查詢名片的印製 / 送貨狀態、取回之前的名片訂單內容追加印製、或是對名片設計加以變更後再印製。

關於 i-Tempo 設計自製名片的教學就到此結束。
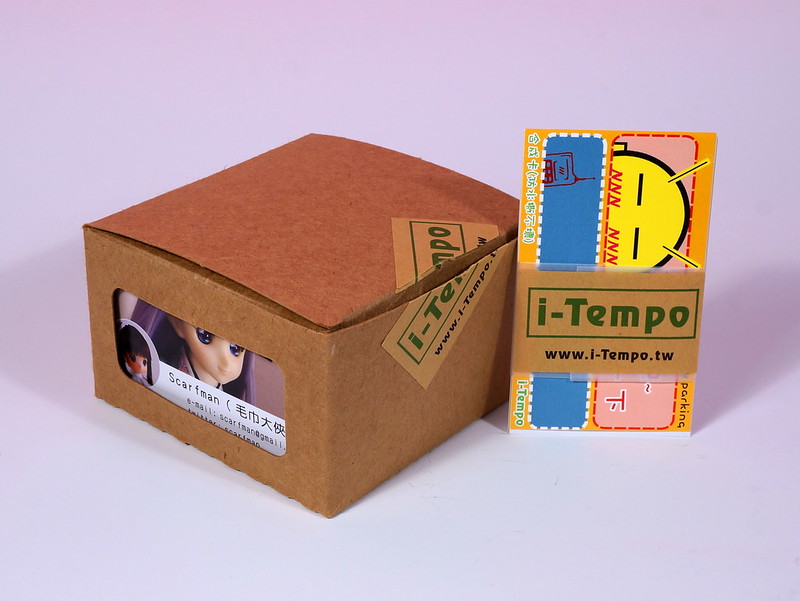
送出訂單的幾天後就收到名片成品了,照片右邊是隨附的各種材質名片紙樣。以後若還有需要利用 i-Tempo 製作名片的話,可以參考這些名片樣紙的質感。

 |
琪琪:「開箱開箱~」( ゚∀゚) |
 |
米米:「上面有漂亮的妮雅姊姊耶!」(*゚∀゚*) |

下面這張照片是成品的樣子,左邊是正面,右邊是背面,和先前在設計階段看到的預覽圖幾乎一模一樣。

可能有讀者會問:「怎麼我在名片正面的社群網站個人資料中,只給帳號卻不給網址呢?」我是覺得有在玩那幾個社群網站的人就知道該怎麼用帳號找到我了,沒有玩的人就算讓他們知道,他們也不會去的。 (畢竟讀者或許有聽過各社群網站使用者互酸、類似下面這樣的評論:
Facebook 的網友說:「Google+ 是鬼城、玩 Google+ 的人沒朋友…」
Google+ 的網友則說:「Facebook 上只有三種東西:一堆討人厭的廣告、不成熟的小屁孩和假掰的女人!」
Plurk 的網友說:「你們別吵啦,通通來噗浪啦!」
Facebook 和 Google+ 的網友:「閉嘴,你這個動漫宅!」
)
因此我想在名片上只要列出我自己的社群網站帳號就夠了。而另一方面我的考量是,如果改列網址的話,看起來字多又長、甚至超出版面,則是破壞了版面的乾淨簡單觀感。
本文又臭又長,感謝各位讀者不厭其煩看到這裡。最後是我家妹妹們的小劇場:
 |
琪琪:「這麼多名片怎麼可能發得完呢?拿來堆紙牌塔玩好了。」(o゚ω゚o) |
 |
妮雅:「加油!只剩最後一層了。」(ノ゚∀゚)ノ |
 |
米米:「好緊張喔!」(`・ω・´) |
 |
Scarfman:「妳們別拿人家的名片來玩啦!妳是西索嗎?」(╬゚д゚)ノ |

下一秒…
 |
妮雅:「啊!」Σ( ゚д゚) |
 |
米米:「啊!」Σ( ゚д゚) |
 |
琪琪:「啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊~!!!」((( ⊙д⊙))) |
 |
Scarfman:「哈哈哈~你看看你!」(σ゚∀゚)σ |











沒有留言:
張貼留言
欲以匿名留言的讀者,為了便於分別您與他人,請在【發表留言的身分】欄位直接選用「名稱/網址」,然後僅輸入名稱不輸入網址即可。